Blog Comment Form
Design - Usually forms are pretty classic with standard fields, submit buttons � nothing more, nothing less. But still even little change of field background, border style, font, rounded corners, small icons can make huge difference. Usually my attention grabbed those comment designs with small icons added to describe each form, transparency and extended possibilities. It is always good idea to add live comment preview, smilies or some simple
CSS bold, italic, underline effects to give more options to advanced comment writers. But if you want to really stand out and create something fancy, put background images in good use, where possibilities are endless as you will see in these forms. I really hope you will enjoy this article and will do your own research and considerations, what you like/dislike and why it is so. I will be more than happy if you will join to discussion in comments and pick your own favorites!

Web form is often the main communication channel between visitors and site owners. Feedback is always important which is why it�s necessary to make sure that web forms are easy to understand and intuitive to use. Nevertheless, even in form design one can afford some healthy portion of creativity.Web forms don�t have to be boring and, using CSS or Flash, you can easily make sure that they are appealing and effective. To get noticed, you need to come up with something unique and interesting � symbols, icons, colors, position or the size of web form are often used to achieve interesting design solutions. We�ve searched for some examples and we�ve found them. Creative, original and unusual web forms.

If you want your blog to be at all successful with the comments side of things, you need to have an attractive comments form that users will enjoy filling out. I have compiled a showcase of wonderful but very different blog comment form designs. Hopefully some of these unusual designs will help you redesign your own comment form. If you think that your comment form deserves to be on this list, then please drop us in a comment!

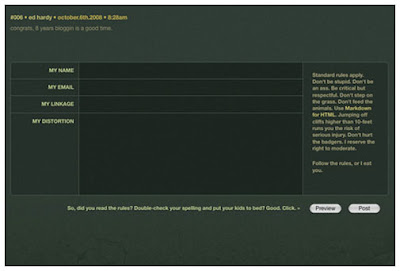
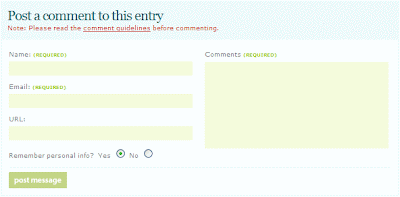
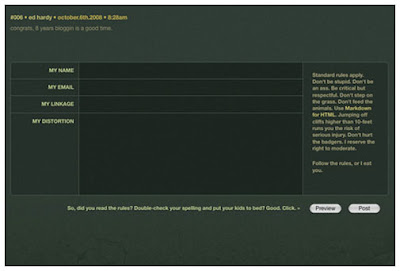
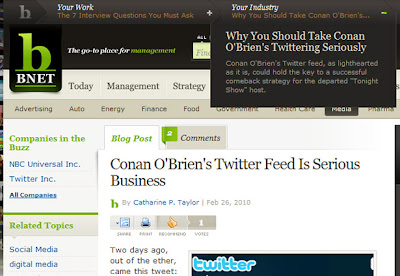
The Comment form, is an important part of interface design that usually appears at the end of an article. Comment Form should have appealing typography, ordered element placement (name, e-mail, etc.), colors which induces the reader to comment.


Comments are a standard feature on blogs, but some blog designers have created a comments area that looks great in addition to offering the needed functionality. In this post we�ll showcase 25 blogs with excellent comment design. For more blog design inspiration please see our gallery site Blog Design Heroes

If you are a regular reader here, you know that I put a lot of emphasis on paying attention to blog design elements that usually don�t get much attention at all like comment designs. The comments form is another one of the blog design elements that usually ends up getting rushed at the end. There really is no right or wrong way to design a comments form as long as you pay attention to basic usability guidelines. The following are 37 ways other blog designers have designed their comments form